Trabalhando com arquivos .env no Vue
Uma dúvida interessante que recebi de um leitor foi em como trabalhar de forma correta com configurações distintas entre o servidor de desenvolvimento e o servidor de produção. Por exemplo, quando estamos em desenvolvimento, queremos acessar uma API REST que está também em desenvolvimento, muito possivelmente algo como https://localhost:8080/api, e quando estamos no servidor de produção, a url de acesso a api muda para algo como https://www.seusite.com/api, então é preciso encontrar uma forma correta de manipular estas informações.
Objetivo deste artigo
Criar uma forma de manipular variáveis que mudam de acordo com o servidor de desenvolvimento e produção.
Arquivos .env
No desenvolvimento de sistemas os arquivos “.env” (de environment) são responsáveis em armazenar informações que são sensíveis ao ambiente (desenvolvimento, testes e produção).
Utilizando env no Vue
Minha primeira dica para poder usar arquivos .env no vue é através do o vue-cli, criando uma app básica pronta. Recomendo usar o template webpack com as suas diversas opções de instalação.
Com o Node 8 ou superior instalado, digite no terminal:
npx vue-cli init webpack envtest
Isso irá criar uma aplicação com diversos arquivos prontos para uso. A dificuldade para quem ainda não está habituado com o webpack é saber o que cada arquivo representa. Neste artigo estamos focados apenas na configuração de ambiente.
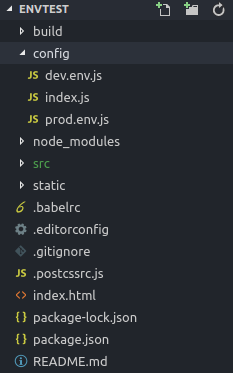
Para a configuração do seu enviroment, analise o diretório config:

Perceba dois arquivos no diretório config: dev.env.js e prod.env.js. Eles são usados no modo desenvolvimento e produção, ou seja, quando você está está executando a aplicação através do comando npm run dev o arquivo dev.env.js é utilizado, e quando você compila o projeto para produção através do comando npm run build o arquivo prod.env.js é utilizado.
Vamos alterar cada arquivo da seguinte forma:
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
ROOT_API: '"https://localhost/api"'
})
Este é o dev.env.js, com uma informação adicional chamada ROOT_API. Perceba ali um “merge(prodEnv” significando que as variáveis que estão no prod.env.js mas não estão no dev.env.js poderão ser utilizadas.
Vamos agora dar uma olhada no arquivo prod.env.js:
'use strict'
module.exports = {
NODE_ENV: '"production"',
ROOT_API: '"https://www.site.com.br/api"'
}
Aqui temos a mesma ROOT_API, mas com o valor apontando para o site real, que deverá ser usada somente em modo de produção.
Acessando as variáveis ENV no seu código
Após criar a variável ROOT_API, podemos usá-la em qualquer lugar do vue através do seguinte caminho:
process.env.ROOT_API
Vamos a um exemplo! Abra o arquivo src/componentes/HelloWorld.vue e no script adicione:
mounted() {
console.log(process.env.ROOT_API)
}
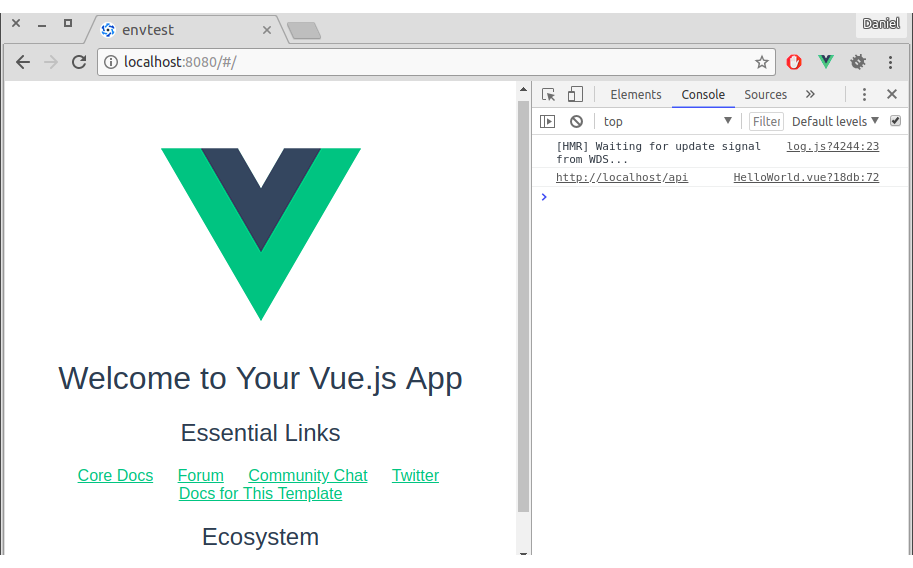
Após executar npm run dev e o navegador abrir, você verá a informação no console do dev tools:

Se você executar o comando “npm run build”, o diretório dist será criado com a aplicação pronta para ser enviada ao ambiente de produção, e a variável ROOT_API irá mostrar o valor https://www.site.com.br/api, conforme foi especificado em prod.env.js.
Dessa forma, podemos trabalhar com variáveis diferenciadas pelo ambiente, utilizando a configuração pronta que o template webpack nos fornece. Se você utilizar um outro template, certifique-se de encontrar esta funcionalidade.
E o vue-cli 3 ?
Com o novo cli do Vue, que neste momento está em com status RC (Release Candidate), a forma como acessar as variáveis de ambiente mudaram completamente! Agora, você deve criar dois arquivos na raiz do seu projeto: .env e .env.production. As variáveis que você adiciona no arquivo DEVEM começar com VUE_APP_, por exemplo:
VUE_APP_ROOT_API=https://localhost:3000/api
e forma como você acessa esta variável no seu código vue é:
mounted() {
console.log(process.env.VUE_APP_ROOT_API)
}
Por questões de segurança, somente variáveis que começam com VUE_APP_ serão “exportadas” para o vue